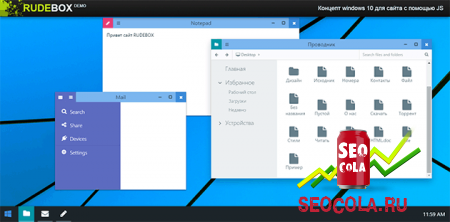
Концепт windows 10 для сайта с помощью JS
После нашумевшей презентации от Microsoft пошло много интересных разработок, концептов и обзоров. Мы тоже были приятно удивлены презентацией, по этому решили уделить немного внимание и в области веб-разработки и представить некое свое виденье верстки и концепт windows 10. В данном уроке мы рассмотрим замечательный пример реализованный нашим коллегой Keith Pickering, которая привела замечательное виденье, со всеми рабочими материалами и эффектами. Мы не можем не согласится, что получилось достаточно привлекательно.
Напомним, что данный концепт реализован с помощью скриптов и демонстрирует только общий вариант, по этому полноценная работа может наблюдаться только в браузерах webkit. Обратите
Стоит отметить, что нижняя панель полностью рабочая, также все окна отвечают пользователям, можно перетаскивать окна, выбирать файлы.
Вот и все. Готово!
Напомним, что данный концепт реализован с помощью скриптов и демонстрирует только общий вариант, по этому полноценная работа может наблюдаться только в браузерах webkit. Обратите
Стоит отметить, что нижняя панель полностью рабочая, также все окна отвечают пользователям, можно перетаскивать окна, выбирать файлы.
Вот и все. Готово!

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!