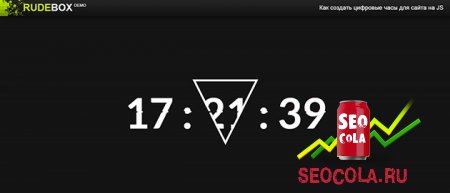
Как создать цифровые часы для сайта на JS
Часто разработчики устанавливают на своем сайте часы, это делают не только с той целью, чтобы проинформировать пользователя о текущем времени, но и предупредить его о каком-либо событии которое планируется, в дальнейшем, на сайте. В данном уроке мы рассмотрим как создать замечательные цифровые часы, кроме этого они будут стилизованны эффектом дрожания и раздвоения пикселей, что придаст им эффект большего реализма, а посетителя заставит удивиться необычному эффекту. Кроме этого эффект можно приостановить.
Такие часы станут отличным дополнением для страницы заглушки, к примеру, или для страницы с целевой информацией клиента, вот как мы это реализовали.
Шаг 1. HTML
Разметка проста, это и не удивительно, ведь сделать нам нужно не так уж и много, для начала мы делаем общий контейнер часов, в которого будет размещены часы, и эффекты с масками
Кроме этого не забывайте, что нам необходимо подключить скрипты и стили, при этом указав к ним правильный путь, это обеспечит правильную работу.
Шаг 2. CSS
Теперь нам необходимо определить общие параметры контейнера, кроме этого устанавливаем параметры анимации и движение по осям координат анимации, что еще более оживит наши часы:
Шаг 3. JS
Последним, но самым важным шагом, будет определение и отображение текущего времени, для этого нам поможет небольшая функция javascript:
В результате мы получаем замечательные цифровые часы, которые явно порадуют пользователя своей оригинальностью и запомнятся на долгое время.
Вот и все. Готово!
Такие часы станут отличным дополнением для страницы заглушки, к примеру, или для страницы с целевой информацией клиента, вот как мы это реализовали.
Шаг 1. HTML
Разметка проста, это и не удивительно, ведь сделать нам нужно не так уж и много, для начала мы делаем общий контейнер часов, в которого будет размещены часы, и эффекты с масками
1
2
3
4
5
6
Кроме этого не забывайте, что нам необходимо подключить скрипты и стили, при этом указав к ним правильный путь, это обеспечит правильную работу.
Шаг 2. CSS
Теперь нам необходимо определить общие параметры контейнера, кроме этого устанавливаем параметры анимации и движение по осям координат анимации, что еще более оживит наши часы:
1
.wrap
2
position relative
3
z-index 1
4
widht 100%
5
height 100%
6
overflow hidden
7
.figure
8
display block
9
position absolute
10
z-index 1
11
width 0
12
height 0
13
top 0
14
right 0
15
bottom 0
16
left 0
17
margin auto
18
border-top 200px solid txt-color
19
border-right 100px solid transparent
20
border-left 100px solid transparent
21
border-bottom 0 solid transparent
22
&:before
23
display block
24
content ''
25
position absolute
26
z-index 99
27
width 0
28
height 0
29
top -194px
30
left -90px
31
margin auto
32
border-top 180px solid bg-color
33
border-right 90px solid transparent
34
border-left 90px solid transparent
35
border-bottom 0 solid transparent
36
.figure-mask
37
display block
38
position absolute
39
z-index 99
40
width 0
41
height 0
42
top 0
43
right 0
44
bottom 0
45
left 0
46
margin auto
47
border-top 200px solid transparent
48
border-right 100px solid bg-color
49
border-left 100px solid bg-color
50
border-bottom 0 solid transparent
51
.clock
52
display block
53
position absolute
54
z-index 9
55
width 720px
56
height 128px
57
text-align center
58
top 0
59
right 0
60
bottom 0
61
left 0
62
margin auto
63
cursor default
64
span
65
display block
66
position relative
67
font-weight 700
68
font-size 128px
69
line-height 1
70
&.is-off
71
-webkit-animation is-off 2s linear infinite !important
72
animation is-off 2s linear infinite !important
73
.glitch
74
&:before
75
position absolute
76
z-index 999999
77
content ''
78
top 0
79
right 0
80
bottom 0
81
left 0
82
-webkit-animation bg-move 2s ease-out infinite
83
animation bg-move 2s ease-out infinite
84
background-size 100% 8px
85
background-image linear-gradient(0, rgba(255,255,255,.05) 10%, transparent 10%, transparent 50%, rgba(255,255,255,.05) 50%, rgba(255,255,255,.05) 60%, transparent 60%, transparent)
86
.figure,
87
.figure-mask
88
transform skewX(0deg)
89
transform scaleY(1)
90
-webkit-animation tr-bag 4s linear infinite
91
animation tr-bag 4s linear infinite
92
.clock
93
transform skewX(0deg)
94
transform scaleY(1)
95
-webkit-animation clock-bag 4s linear infinite
96
animation clock-bag 4s linear infinite
97
span
98
&:before,
99
&:after
100
display block
101
content attr(data-time)
102
position absolute
103
top 0
104
color txt-color
105
background bg-color
106
overflow hidden
107
width 720px
108
height 128px
109
clip rect(0,900px,0,0)
110
&:before
111
left -(offset-c2)px
112
text-shadow (lay-c2)px 0 color-c2
113
-webkit-animation c2 1s infinite linear alternate-reverse
114
animation c2 1s infinite linear alternate-reverse
115
&:after
116
left (offset-c1)px
117
text-shadow -(lay-c1)px 0 color-c1
118
-webkit-animation c1 2s infinite linear alternate-reverse
119
animation c1 2s infinite linear alternate-reverse
120
// Анимация
121
random(val)
122
return math(math(0, 'random') * val + 1, 'floor')
123
@keyframes is-off
124
0%
125
opacity 1
126
50%
127
opacity 1
128
56%
129
opacity 0
130
57%
131
opacity 0
132
58%
133
opacity 1
134
71%
135
transform scaleY(1) skewX(0deg)
136
72%
137
transform scaleY(3) skewX(-60deg)
138
73%
139
transform scaleY(1) skewX(0deg)
140
80%
141
opacity 1
142
81%
143
opacity 0
144
84%
145
opacity 0
146
85%
147
opacity 1
148
91%
149
transform scaleX(1) scaleY(1) skewX(0deg)
150
color txt-color
151
92%
152
transform scaleX(1.5) scaleY(.2) skewX(80deg)
153
color green
154
93%
155
transform scaleX(1) scaleY(1) skewX(0deg)
156
color txt-color
157
@keyframes c1
158
for i in (0..20)
159
{i*(1/20)*10*10%}
160
clip:rect( random(100)px, 9999px, random(100)px, 0);
161
@keyframes c2
162
for i in (0..20)
163
{i*(1/20)*10*10%}
164
clip:rect( random(100)px, 9999px, random(100)px, 0);
165
23%
166
transform: scaleX(.8);
167
@keyframes clock-bag
168
for i in (0..50)
169
{i*(1/50)*10*10%}
170
transform: translate(random(5)px, random(5)px)
171
1%
172
transform scaleY(1) skewX(0deg)
173
1.5%
174
transform scaleY(3) skewX(-60deg)
175
2%
176
transform scaleY(1) skewX(0deg)
177
51%
178
transform scaleX(1) scaleY(1) skewX(0deg)
179
52%
180
transform scaleX(1.5) scaleY(.2) skewX(80deg)
181
53%
182
transform scaleX(1) scaleY(1) skewX(0deg)
183
@keyframes tr-bag
184
for i in (0..50)
185
{i*(1/50)*10*10%}
186
transform: translate(random(5)px, random(5)px)
187
1%
188
transform scaleY(1) skewX(0deg)
189
1.5%
190
transform scaleY(3) skewX(-60deg)
191
2%
192
transform scaleY(1) skewX(0deg)
193
51%
194
transform scaleX(1) scaleY(1) skewX(0deg)
195
52%
196
transform scaleX(1.5) scaleY(.2) skewX(80deg)
197
53%
198
transform scaleX(1) scaleY(1) skewX(0deg)
199
@keyframes bg-move
200
0%
201
background-position 0 0
202
100%
203
background-position 0 -32px
Шаг 3. JS
Последним, но самым важным шагом, будет определение и отображение текущего времени, для этого нам поможет небольшая функция javascript:
1
$(document).ready(function () {
2
function second_passed() {
3
$('.clock').removeClass('is-off');
4
}
5
setTimeout(second_passed, 2000)
6
$('.sw').on('click', function(e) {
7
e.preventDefault();
8
$('.wrap').toggleClass('glitch');
9
});
10
var newDate = new Date();
11
newDate.setDate(newDate.getDate());
12
setInterval( function() {
13
var hours = new Date().getHours();
14
var seconds = new Date().getSeconds();
15
var minutes = new Date().getMinutes();
16
var realTime = ( hours < 10 ? '0' : '' ) + hours + ' : ' + ( minutes < 10 ? '0' : '' ) + minutes + ' : ' + ( seconds < 10 ? '0' : '' ) + seconds
17
$('.time').html(realTime);
18
$('.time').attr('data-time', realTime);
19
}, 1000);
20
});
В результате мы получаем замечательные цифровые часы, которые явно порадуют пользователя своей оригинальностью и запомнятся на долгое время.
Вот и все. Готово!

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!