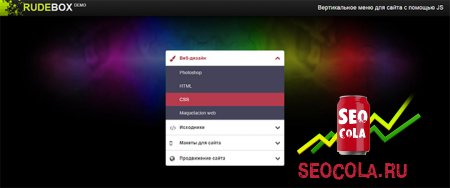
Вертикальное меню для сайта с помощью JS
Вертикальное меню очень полезно, ведь в него может вместиться множество полезной информации. Различными блоками, меню выполненных в стиле «аккордеон», сейчас уже никого не удивишь. Предлагается масса интересных решений и техник исполнения, как с использованием jQuery, так и основанных только на CSS. В сегодняшнем уроке мы рассмотрим весьма интересное решения построение такого блока навигацией, мы добавим несколько правил анимации, при этом вертикальная навигация будет полностью рабочей и отвечать всем пользовательским запросам.
У нас будет четыре основных раздела, в котором будут содержаться подпункты, при этом вся навигация будет по умолчанию свернутая, вы можете самостоятельно выбрать какой блок вам открыть или закрыть.
Шаг 1. HTML
Для примера мы берем первый основной блок, который мы заключаем в общий класс, который будет содержать все разделы навигации, затем мы добавляем стилизацию иконкой, а также стили для текста и галочки-индикатора:
Затем мы добавляем подпункты, нам не нужно будет для каждого подпункта присваивать свои стили, нам было достаточно заключить все ссылки в единый класс. Не стоит забывать, что мы привели только один вариант разметки пункта из четырех.
Шаг 2. CSS
Стили будут простые, нам необходимо задать общие параметры окантовки, цветовой заливки основных пунктов и подпунктов, кроме этого мы добавляем стилизацию при наведении:
Также мы добавили элементы трансформации цвета при наведении курсора мыши. Что позволит нам более оживить навигацию и сделать ее более отзывчивой.
Шаг 3. JS
Теперь нам необходимо активировать наше меню, добавив ему функции управления мышью:
Такая навигация станет отличным дополнением как для черного так и для светлого сайта, при этом можно легко манипулировать стилями и варьировать функциями блоков.
Вот и все. Готово!
У нас будет четыре основных раздела, в котором будут содержаться подпункты, при этом вся навигация будет по умолчанию свернутая, вы можете самостоятельно выбрать какой блок вам открыть или закрыть.
Шаг 1. HTML
Для примера мы берем первый основной блок, который мы заключаем в общий класс, который будет содержать все разделы навигации, затем мы добавляем стилизацию иконкой, а также стили для текста и галочки-индикатора:
1
2
3
Интересно
4
5
Photoshop
6
HTML
7
CSS
8
Maquetacion web
9
10
11
Затем мы добавляем подпункты, нам не нужно будет для каждого подпункта присваивать свои стили, нам было достаточно заключить все ссылки в единый класс. Не стоит забывать, что мы привели только один вариант разметки пункта из четырех.
Шаг 2. CSS
Стили будут простые, нам необходимо задать общие параметры окантовки, цветовой заливки основных пунктов и подпунктов, кроме этого мы добавляем стилизацию при наведении:
1
.accordion {
2
width: 100%;
3
max-width: 360px;
4
margin: 30px auto 20px;
5
background: #FFF;
6
-webkit-border-radius: 4px;
7
-moz-border-radius: 4px;
8
border-radius: 4px;
9
}
10
.accordion .link {
11
cursor: pointer;
12
display: block;
13
padding: 15px 15px 15px 42px;
14
color: #4D4D4D;
15
font-size: 14px;
16
font-weight: 700;
17
border-bottom: 1px solid #CCC;
18
position: relative;
19
-webkit-transition: all 0.4s ease;
20
-o-transition: all 0.4s ease;
21
transition: all 0.4s ease;
22
}
23
.accordion li:last-child .link {
24
border-bottom: 0;
25
}
26
.accordion li i {
27
position: absolute;
28
top: 16px;
29
left: 12px;
30
font-size: 18px;
31
color: #595959;
32
-webkit-transition: all 0.4s ease;
33
-o-transition: all 0.4s ease;
34
transition: all 0.4s ease;
35
}
36
.accordion li i.fa-chevron-down {
37
right: 12px;
38
left: auto;
39
font-size: 16px;
40
}
41
.accordion li.open .link {
42
color: #b63b4d;
43
}
44
.accordion li.open i {
45
color: #b63b4d;
46
}
47
.accordion li.open i.fa-chevron-down {
48
-webkit-transform: rotate(180deg);
49
-ms-transform: rotate(180deg);
50
-o-transform: rotate(180deg);
51
transform: rotate(180deg);
52
}
53
.submenu {
54
display: none;
55
background: #444359;
56
font-size: 14px;
57
}
58
.submenu li {
59
border-bottom: 1px solid #4b4a5e;
60
}
61
.submenu a {
62
display: block;
63
text-decoration: none;
64
color: #d9d9d9;
65
padding: 12px;
66
padding-left: 42px;
67
-webkit-transition: all 0.25s ease;
68
-o-transition: all 0.25s ease;
69
transition: all 0.25s ease;
70
}
71
.submenu a:hover {
72
background: #b63b4d;
73
color: #FFF;
74
}
Также мы добавили элементы трансформации цвета при наведении курсора мыши. Что позволит нам более оживить навигацию и сделать ее более отзывчивой.
Шаг 3. JS
Теперь нам необходимо активировать наше меню, добавив ему функции управления мышью:
1
$(function() {
2
var Accordion = function(el, multiple) {
3
this.el = el || {};
4
this.multiple = multiple || false;
5
var links = this.el.find('.link');
6
links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown)
7
}
8
Accordion.prototype.dropdown = function(e) {
9
var $el = e.data.el;
10
$this = $(this),
11
$next = $this.next();
12
$next.slideToggle();
13
$this.parent().toggleClass('open');
14
if (!e.data.multiple) {
15
$el.find('.submenu').not($next).slideUp().parent().removeClass('open');
16
};
17
}
18
var accordion = new Accordion($('#accordion'), false);
19
});
Такая навигация станет отличным дополнением как для черного так и для светлого сайта, при этом можно легко манипулировать стилями и варьировать функциями блоков.
Вот и все. Готово!

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!