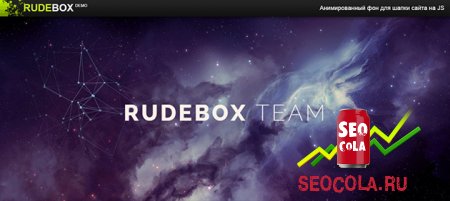
Анимированный фон для шапки сайта на JS
Крупные заголовки сайта стали весьма популярны, эта тенденция развивается достаточно быстро на рынке веб-дизайна, сегодня мы бы хотели предоставить коллекцию анимированных фоновых заголовков для вашего вдохновения. Мы будем использовать Canvas и javascript, чтобы создать анимированный фон для крупных заголовков. Люди стали обращать больше внимания на простой дизайн, и красивые минималистические эффекты на сайте, особенно на заголовки сайта и сегодня мы рассмотрим несколько примеров того, как это можно сделать.
Эта коллекция использует javascript и Canvas для создания различных анимаций для заголовков. Каждое Демо использует свой собственный файл javascript, но каждый из них имеет сходство. В целом в каждом примере содержится:
Цикл анимации с помощью requestAnimationFrame
формы (круги, треугольники, линии), модифицированные для создания различных эффектов
Демо 1 использует анимацию из GreenSock GSAP библиотеки анимации.
При работе с анимированными заголовков сайта, есть несколько проблем с производительностью иметь в виду:
Интенсивное использование библиотеки javascript, что может повлиять на производительность вашей страницы, если есть другие javascript-тяжелые компоненты.
Постарайтесь ограничить количество расчетов / операций процессора для цикла анимации, это будет держать частоту кадров равномерной.
Некоторые мобильные устройства имеют не достаточно хорошую производительность Canvas, так что вы можете рассмотреть возможность использования запасного варианта для мобильных устройств (например в виде статического изображения).
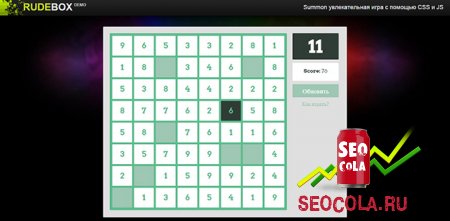
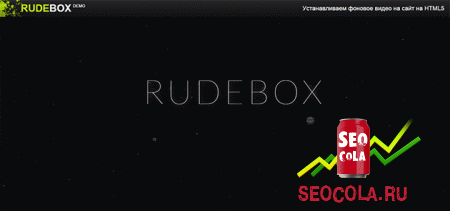
Взгляните на четырех разных слоев заголовков:
Мы очень надеемся, что вам понравились эти примеры и они Вас вдохновят, чтобы создать собственные анимированные заголовки сайта. Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
[attachment=526]
Эта коллекция использует javascript и Canvas для создания различных анимаций для заголовков. Каждое Демо использует свой собственный файл javascript, но каждый из них имеет сходство. В целом в каждом примере содержится:
Цикл анимации с помощью requestAnimationFrame
формы (круги, треугольники, линии), модифицированные для создания различных эффектов
Демо 1 использует анимацию из GreenSock GSAP библиотеки анимации.
При работе с анимированными заголовков сайта, есть несколько проблем с производительностью иметь в виду:
Интенсивное использование библиотеки javascript, что может повлиять на производительность вашей страницы, если есть другие javascript-тяжелые компоненты.
Постарайтесь ограничить количество расчетов / операций процессора для цикла анимации, это будет держать частоту кадров равномерной.
Некоторые мобильные устройства имеют не достаточно хорошую производительность Canvas, так что вы можете рассмотреть возможность использования запасного варианта для мобильных устройств (например в виде статического изображения).
Взгляните на четырех разных слоев заголовков:
Мы очень надеемся, что вам понравились эти примеры и они Вас вдохновят, чтобы создать собственные анимированные заголовки сайта. Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!