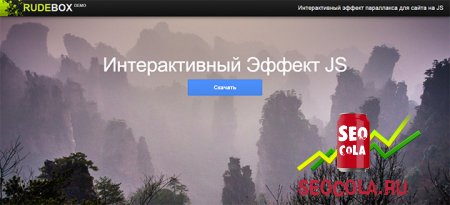
Интерактивный эффект параллакса для сайта
Параллакс удивительный эффект, который радует взор посетителей необычностью решений, как Вы могли заметить параллакс стал очень популярный в последнее время, все больше и больше сайтов появляются с данным эффектов, по этому мы постоянно уделяем данному направлению множество уроков. В данном уроке мы рассмотрим процесс создания интерактивного фона с одного изображения, да, вы все правильно поняли, нам не нужно подготавливать множество изображений как мы это делали ранее, мы получим эффект с помощью одной картинки.
Эффект состоит в простом изменении и позиционировании изображения при наведении курсора мыши, из-за чего будет создаваться эффект движения изображения и неформального отображения.
Шаг 1. HTML
Разметка будет состоять в одной строчке кода, в которой мы подключаем стили и устанавливаем вывод изображения, при этом нам необходимо присвоить еще и значение data-ibg-bg:
Кроме этого не стоит забывать, что нам необходимо подключить скрипты, которые будут отвечать за реализацию данного эффекта на странице.
Шаг 2. JS
Вызов функции и реализации фонового изображения происходит с помощью определенной команды:
В результате таких простых манипуляций мы получаем отличный фон для сайта, который будет реагировать на Ваши движения.
Вот и все. Готово!
Эффект состоит в простом изменении и позиционировании изображения при наведении курсора мыши, из-за чего будет создаваться эффект движения изображения и неформального отображения.
Шаг 1. HTML
Разметка будет состоять в одной строчке кода, в которой мы подключаем стили и устанавливаем вывод изображения, при этом нам необходимо присвоить еще и значение data-ibg-bg:
1
2
Кроме этого не стоит забывать, что нам необходимо подключить скрипты, которые будут отвечать за реализацию данного эффекта на странице.
Шаг 2. JS
Вызов функции и реализации фонового изображения происходит с помощью определенной команды:
1
$(document).ready(function(){
2
$(".bg").interactive_bg();
3
});
4
$(window).resize(function() {
5
$(".bg > .ibg-bg").css({
6
width: $(window).outerWidth(),
7
height: $(window).outerHeight()
8
})
9
})
В результате таких простых манипуляций мы получаем отличный фон для сайта, который будет реагировать на Ваши движения.
Вот и все. Готово!

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!