SimpleBox-плагин для создание галереи сайта
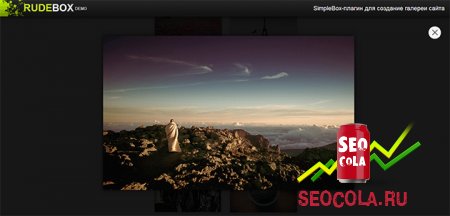
Все Вы видели, красивую галерею, которая отображается в модальном окне с затемнением фона, но не так часто вы встречали креативно стилизованную подобною галерею. В данном уроке мы рассмотрим, как создать с помощью замечательного плагина SimpleBox отображения изображений с подгрузкой в так называемой лайтбоксе. Кроме этого, ключевой особенностью данного плагина является индикатор подгрузки изображения, и множество вариантов вшитых эффектов, так как отображение в полном размере или в модальном окне.
В демонстрации мы рассмотрели несколько вариантов построение, но это далеко не все, на что способен этот плагин, и так, давайте посмотрим как это реализовать:
Шаг 1. HTML
Разметка будет простой, простое иерархическое построение, позволит нам по очередности сформировать последовательность навигации, кроме этого не стоит забывать о классах которые присваиваются для блока
На самом деле разметки намного больше в демонстрации, но не стоит забывать, что мы используем множество примеров, в котором изменяются в основном только классы.
Шаг 2. CSS
Стили не такие и большие, как могли бы быть, так как большую работу выполняет JS, мы используем только общие параметры, первые из которых это определение общих стилей, затем мы устанавливаем параметры отображение изображений.
Также у нас будет несколько примеров, в которых будет отображаться индикатор закрытия галереи при полном просмотре изображений.
Шаг 3. JS
Основная часть работы возлагается именно на js, нам необходимо инициализировать плагин и привести все функции в работу в правильной по очередности с учетом всех нюансов
Вот и все. Готово!
В демонстрации мы рассмотрели несколько вариантов построение, но это далеко не все, на что способен этот плагин, и так, давайте посмотрим как это реализовать:
Шаг 1. HTML
Разметка будет простой, простое иерархическое построение, позволит нам по очередности сформировать последовательность навигации, кроме этого не стоит забывать о классах которые присваиваются для блока
На самом деле разметки намного больше в демонстрации, но не стоит забывать, что мы используем множество примеров, в котором изменяются в основном только классы.
Шаг 2. CSS
Стили не такие и большие, как могли бы быть, так как большую работу выполняет JS, мы используем только общие параметры, первые из которых это определение общих стилей, затем мы устанавливаем параметры отображение изображений.
Также у нас будет несколько примеров, в которых будет отображаться индикатор закрытия галереи при полном просмотре изображений.
Шаг 3. JS
Основная часть работы возлагается именно на js, нам необходимо инициализировать плагин и привести все функции в работу в правильной по очередности с учетом всех нюансов
Вот и все. Готово!

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!