Draggable Dual- креативный подход к галереи
На любом сайте можно встретить множество изображений, последней тенденцией стало полноэкранные слайды, которые можно с легкостью переключать, при этом слайды во весь экран не требуют множества ресурсов. В данном уроке мы рассмотрим весьма интересную, на мой взгляд, галерею которая использует множество элементов управления, кроме этого организован весьма креативный подход к переключению слайдов. Идея основана на большой навигации, где можно посмотреть проекты в полноэкранном или в режиме карусели.
Существуют множество методов, которые позволили бы организовать подобную галерею, мы же попытались воссоздать это слайд-шоу концепт с помощью Dragdealer.js библиотекой 3D-преобразования. Основная идея заключается в переводе ползунка по оси Z, что позволяет ему быть либо полноэкранном режиме или в уменьшенном размере карусели. При переключении фактический размер слайд-шоу будет изменяться, а также мы добавим небольшую плавность чтобы скрасить движение слайдов.
Пожалуйста, обратите внимание, что это слайд-шоу является экспериментальной и только работает правильно в современных браузерах.
Изображения, используемые в демо взяты из Unsplash.com.
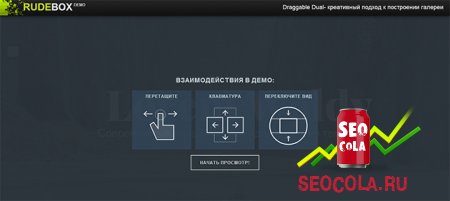
Когда слайд-шоу загружается, мы покажем некоторую информацию, чтобы уведомить Вас, какие взаимодействия существуют с данной галереей:
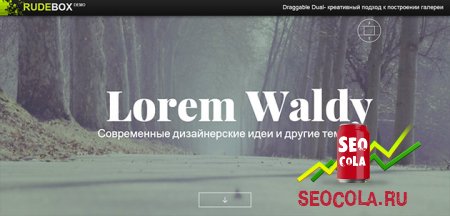
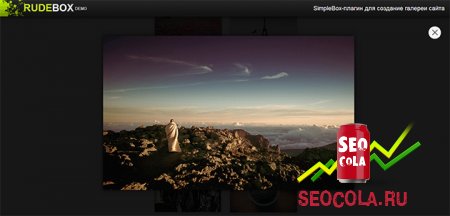
Основной вид слайд-шоу является полноэкранный режим с одного слайда. Это метод отображения будет показан и для мобильных устройств, слайд поддерживает и сенсорное управление, как мы указали ранее:
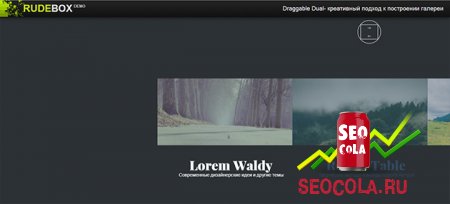
При нажатии на кнопку со стрелкой, полное содержание галереи будет отображаться с плавным переходом:
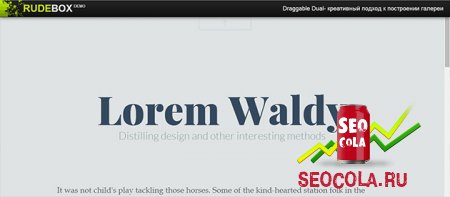
При нажатии на кнопку на переключателе вида, слайд-шоу будет отображение дополнительной информации слайда:
Обратите внимание, что на момент выпуска, Firefox (30,0, Mac и Windows) был худшим в отображении данного эффекта, в нем наблюдаются проблемы 3D-преобразования, анимации и переходов. Хотя мы пытались исправить все проблемы, некоторые эффекты могут работать некорректно.
Вот и все. Готово!
Существуют множество методов, которые позволили бы организовать подобную галерею, мы же попытались воссоздать это слайд-шоу концепт с помощью Dragdealer.js библиотекой 3D-преобразования. Основная идея заключается в переводе ползунка по оси Z, что позволяет ему быть либо полноэкранном режиме или в уменьшенном размере карусели. При переключении фактический размер слайд-шоу будет изменяться, а также мы добавим небольшую плавность чтобы скрасить движение слайдов.
Пожалуйста, обратите внимание, что это слайд-шоу является экспериментальной и только работает правильно в современных браузерах.
Изображения, используемые в демо взяты из Unsplash.com.
Когда слайд-шоу загружается, мы покажем некоторую информацию, чтобы уведомить Вас, какие взаимодействия существуют с данной галереей:
Основной вид слайд-шоу является полноэкранный режим с одного слайда. Это метод отображения будет показан и для мобильных устройств, слайд поддерживает и сенсорное управление, как мы указали ранее:
При нажатии на кнопку со стрелкой, полное содержание галереи будет отображаться с плавным переходом:
При нажатии на кнопку на переключателе вида, слайд-шоу будет отображение дополнительной информации слайда:
Обратите внимание, что на момент выпуска, Firefox (30,0, Mac и Windows) был худшим в отображении данного эффекта, в нем наблюдаются проблемы 3D-преобразования, анимации и переходов. Хотя мы пытались исправить все проблемы, некоторые эффекты могут работать некорректно.
Вот и все. Готово!

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!