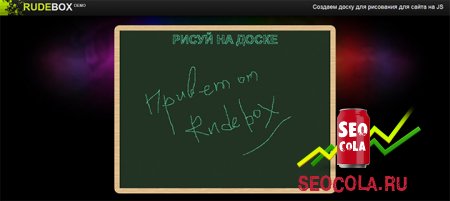
Создаем доску для рисования для сайта на JS
В данном уроке мы рассмотрим процесс создание весьма простой вещи, а именно способ рисование на сайте, но это мы сделаем не совсем обычным образом, мы стилизуем все это под школьную доску и добавим эффекты мела при прорисовке текста, это позволит получить полное ощущение школьной доски. Такая вещь будет полезной для сайта, где администратор хочет чтобы пользователь принял участие в дизайне и внес свои штрихи разнообразными рисунками. Для разработки нам понадобится несколько правил стилей, а всю часть работы будет выполнять JS.
Кроме этого доску легко редактировать, следует отметить, что это только концепт, и дополнительные функции необходимо еще доделывать, но все равно, данный пример имеет место быть.

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!