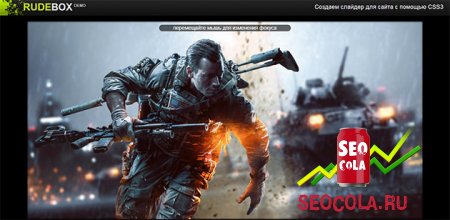
Рефокусировка объектов на сайте
В данном уроке мы рассмотрим весьма маленькую заплатку для сайта, а именно для изображений, это будет рефокусировка, кто не знает кто это, расскажу, это изменение фокуса для объектов, с помощью данного приема можно выделить конкретную информацию на сайте. Такое реализовать можно достаточно просто, мы будем использовать небольшой фрагмент правил CSS и JS, кроме этого нам понадобится несколько изображений, некоторые из них будет в формате png, так как нам необходима прозрачность, и так, давайте посмотрим, что у нас получилось.
С разметкой ничего сложно нет, по желанию можно добавить дополнительные слои, кроме этого, как вы заметили, мы добавили подпись на изображения и присвоили ему класс.
С разметкой ничего сложно нет, по желанию можно добавить дополнительные слои, кроме этого, как вы заметили, мы добавили подпись на изображения и присвоили ему класс.

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!