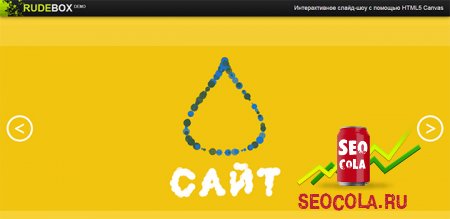
Интерактивное слайд-шоу
Ранее мы уже рассматривали интерактивную типогафику, сейчас мы рассмотрим еще один замечательный пример, который мы просто не могли обойти стороной. Сразу отметим, что это экспериментальный, интерактивный компонент слайд-шоу, который использует HTML5 элемент Canvas. Слайд-шоу состоит из формы и текста, оба сделаны из небольших частиц, с которыми пользователь может взаимодействовать. При помощи Canvas мы можем динамически растягивать 2D элементы, используя javascript.
Когда переходе к следующему или предыдущему слайду, текст и форма будет трансформироваться в новую фигуру, создавая интересный эффект.
Так как частицы текста и формы являются интерактивными, таким образом, мы можем манипулировать ими:
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Когда переходе к следующему или предыдущему слайду, текст и форма будет трансформироваться в новую фигуру, создавая интересный эффект.
Так как частицы текста и формы являются интерактивными, таким образом, мы можем манипулировать ими:
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!