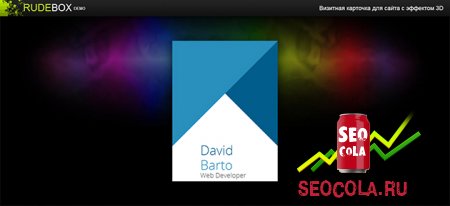
Визитная карточка для сайта с эффектом 3D
Как часто Вы сталкивались с проблемой, когда необходимо организовать контактную информацию на сайте, но Вы не знали как это правильно, а главное красиво сделать? Я думаю у каждого разработчика бывает такой период, что он не хочет повторяться, а реализовать нечто новое и интересное, которого нет ни у кого на сайте. В данном уроке мы рассмотрим как реализовать замечательную визитную карточку для Вашего сайта с эффектом анимации и трансформацией в 3D. Давайте посмотрим, что у нас с этого получилось.
Задумка состоит в том, что у нас есть визитка, прямоугольной формы, с одной стороны у нас указаны имя и фамилия владельца, а с другой будет отображаться контактная информация, а при наведении курсора мыши на данную визитку будет происходить эффект переворота в 3D.

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!