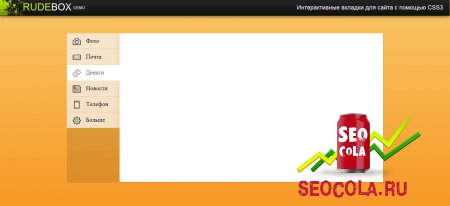
Интерактивные вкладки для сайта с помощью CSS
В данном уроке мы рассмотрим достаточно простой элемент для сайта, но это так кажется на первый взгляд, дело в том, что не все вкладки работают автономно, и способны подгружать контент автоматически, при этом не происходит выделение желаемой вкладки, в данном уроке мы совместим все те элементы, которых, на мой взгляд так не хватает в повседневных вкладках. Кроме этого мы добавим несколько иконок, для улучшения интерфейса и отображения на разных устройствах, вкладки будут полностью адаптивными, и так давайте приступим.
По умолчанию мы будем использовать шесть вкладок, мы их стилизуем под интерфейс почты, с вертикальной ориентацией кнопок, изменив размер окна, вкладки автоматически будут подстраиваться по размер браузера.

Или просто расскажите своим друзьям, может именно эта новость им сейчас пригодится!